#SMGREMIX
OVERVIEW:
This design was the result of a Hackathon hosted by the Science Museum Group in London, UK on 1 March, 2018.
Design Brief: "How can we help online audiences explore the Science Museum Collection?"
MY ROLE:
I collaborated with a group of fellow UX designers, historians, and museum staff at a day long workshop to ideate, design, and present our solution to the group.
DISCOVER
USER RESEARCH:
Majority of users on the site are either Snackers or Vultures looking for detailed information on a specific topic or surface level information on many topics.
55% arrive on the sight from a search engine landing on an item page.
Not often repeat visitors.
Only 3% plan to visit the museum.
Users often visit only a few popular item pages.
DEFINE
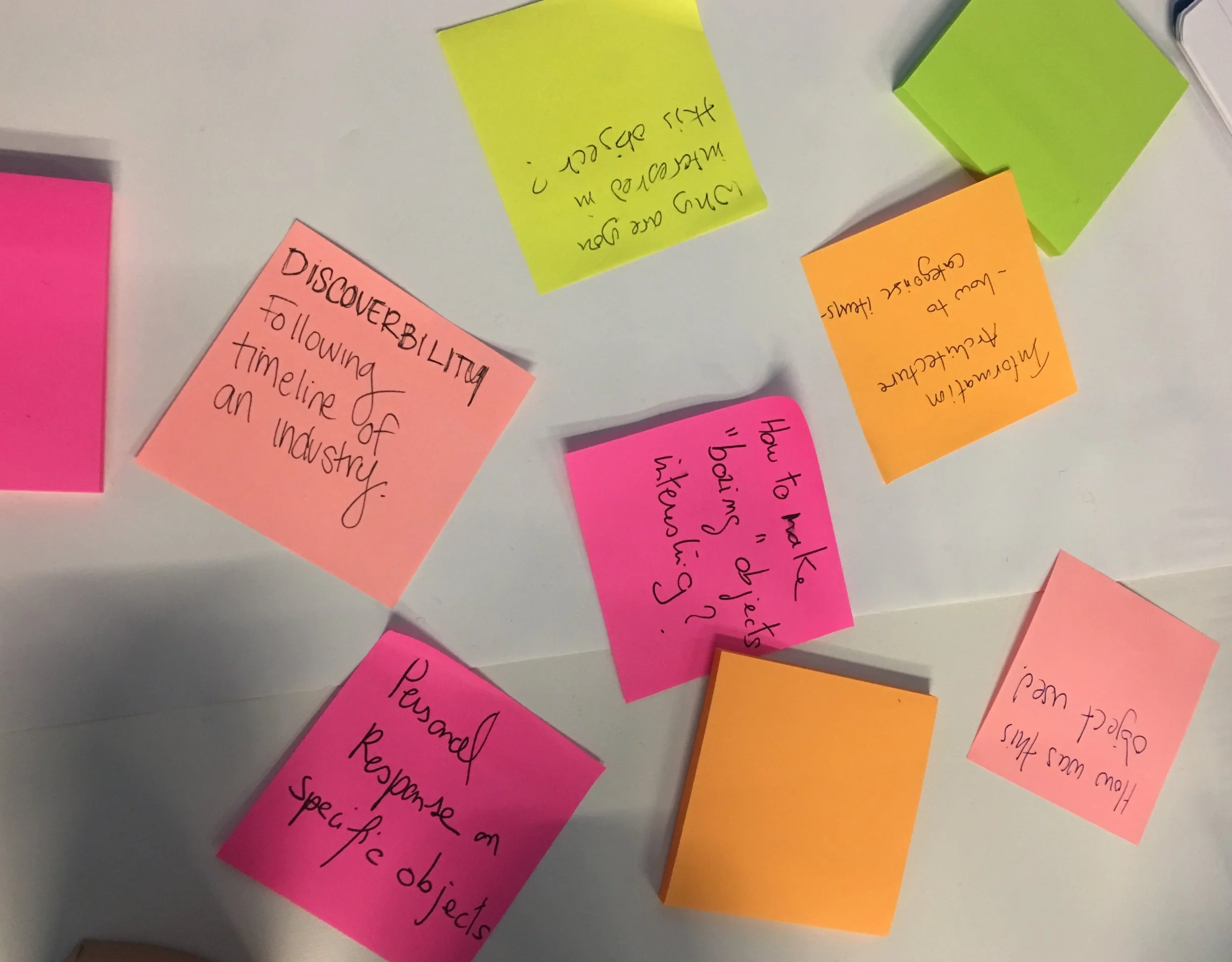
After we were briefed by the museum staff on the current state of their online collection, user data, and future goals for the collection. We shared initial ideas, split up into groups, and began brainstorming ideas. As a group we decided to focus on 3 main goals.
OUR GOALS:
Increase users interaction with the site.
Increase user traffic to less popular pages.
Keep visitors who arrive on item pages through search engines on the website.
DEVELOP
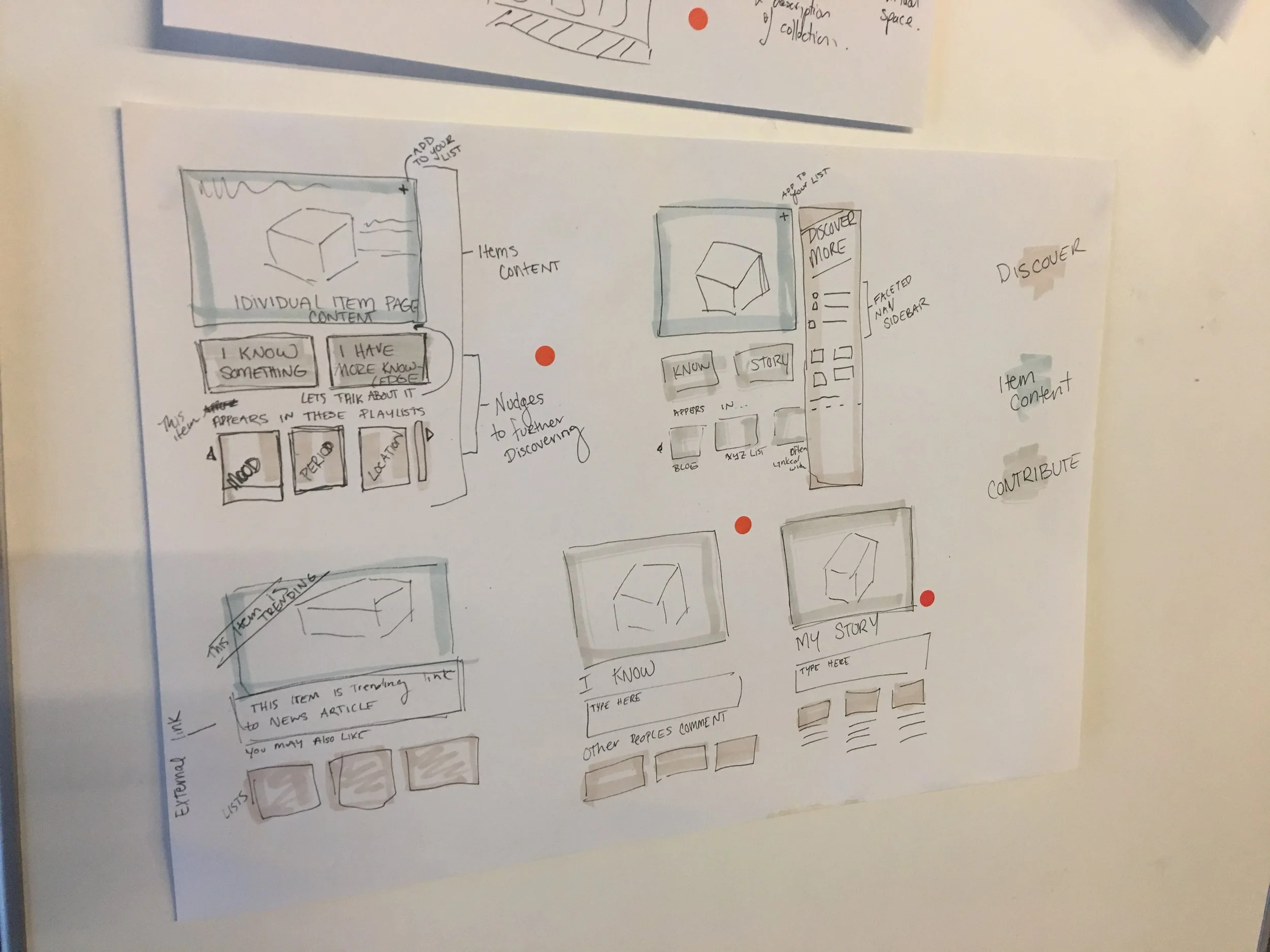
Next we decided to diverge by takeing our goals and each creating a conceptual design for the website. After we completed our conceptual wireframes we each presented our ideas to the group.
Next we agreed to converge by voting on our top two favourites with the use of coloured dots. Once we had our top choices we invited the members of the Science Museum Group design department to offer their feedback on our conceptual designs.
DELIEVER
Finally after a short tea break our regrouped to develop our final design. Keeping our goals and the staff feedback in mind we decided on two design additions to present for the website.
One slightly quirky addition was a wheel for the user to spin if they want to land on a mystery item page. This wheel would contain different catergories to increase the options for discoverability.
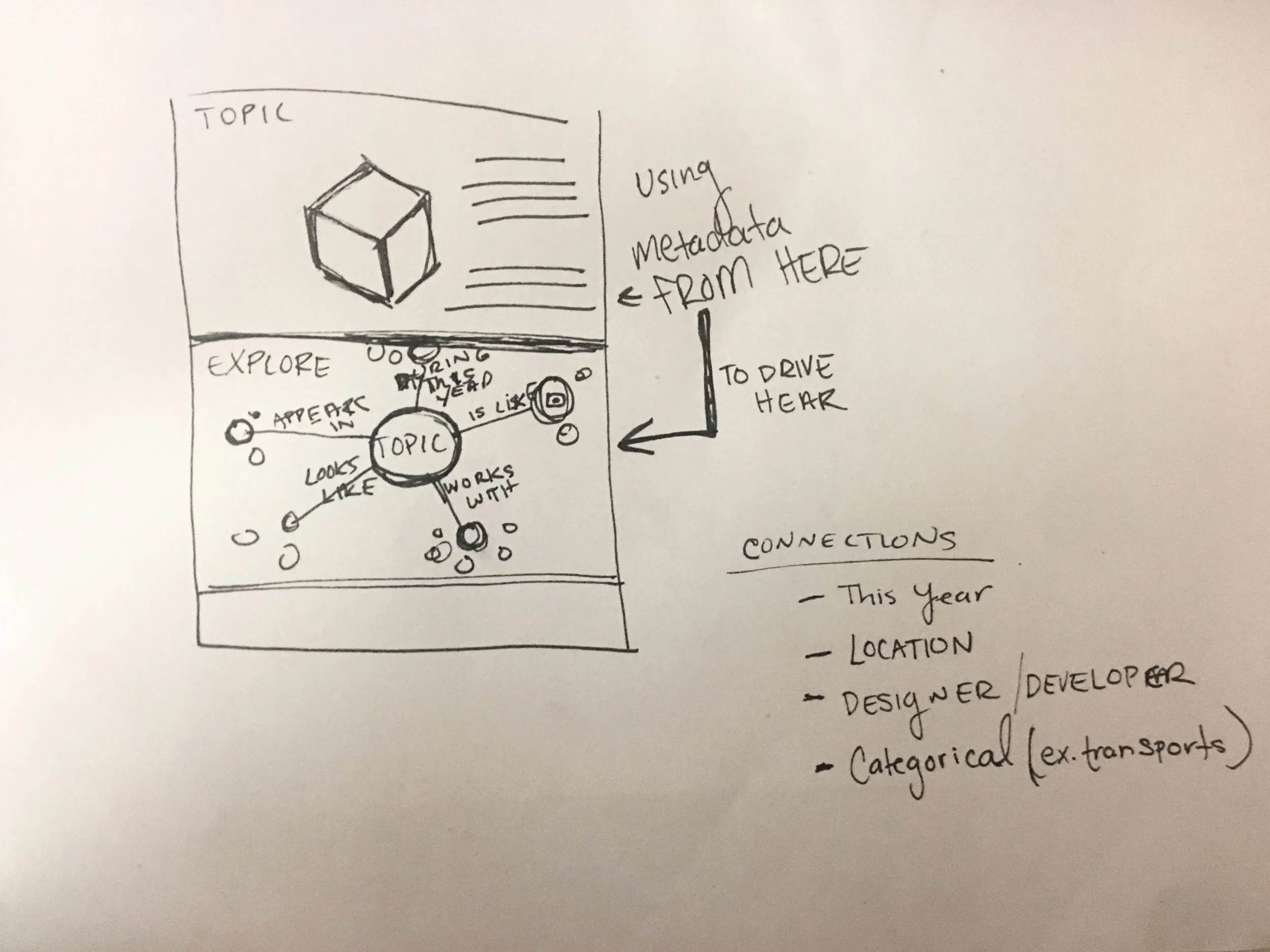
Next to encourage users to continue browsing after arriving on an item page from a search engine and to help bring up items not often searched for we decided to create a knowledge graph on the item pages beneath the items information. This knowledge graph would use the metadata already in the system to connect related content.
REFLECTION
Participating in this Hackathon was a good experience for me. It was difficult at first to work with such a wide range of people, but I think in the end we were able to collaborate and come up with designs that are potentially useful for the user and the stakeholder.