Creativity
OVERVIEW:
This design was the result of an academic team work conducted for a Creativity in Design module in December 2017.
Coursework Design Brief: How can we enhance connected services through the Internet of Things (IoT) in museum and gallery spaces? The team will design or redesign a connected service for a specific museum or gallery, demonstrating their knowledge and skills in creatively developing a novel solution.
MY ROLE:
I collaborated with 4 others to hcid students over the course of 4 months to research, ideate, and design.
Specifically my role involved:
- Observations
- Interview
- Observation Analysis
- Requirements
- Applying Various Creative Techniques for Ideation
- Future User Journeys - Conceptual
- Evaluation of Conceptual Designs
- 3D service environment prototype
- Report Write Up
INTRODUCTION
Museums attract people of all ages and from many walks of life. But with new, interactive technologies quickly developing, is the museum industry taking advantage of new opportunities to engage and delight these visitors? We have incorporated new technologies into a service design that aims to enhance the experience of a typical primary school student on a school trip at the Horniman Museum (HM). We challenged ourselves to create something that incorporated Internet of Things (IoT) technology to facilitate giving school children greater independence in order to encourage engagement with learning. This report describes the creative process we followed in designing this connected service, including details of the plethora of creative design techniques used and our reflections. The storyboard shows the end-to-end service, while pictures of a low-fidelity smartwatch touchpoint prototype and 3D service environment explain details of the resulting design.
DISCOVER:
We felt it was important to choose a museum that allowed us to think creatively, a space that we all found interesting but one where digital interaction is not yet a priority to allow us the challenge of developing a situationally-novel idea. For these reasons, we chose the Horniman Museum in South London.
Observations:
Affinity Diagram:
Having generated this data, we used another ‘Exploring data’ focusing tool in the form of affinity diagramming, to analyse our findings. Each team member wrote observations on post-it notes separately before discussing and assigning each observation to one of eight broad categories which then formed the basis of a long-list of actionable insights.
DEFINE:
The above exercises provided scope for us to define a primary persona typical of a museum visitor: Martha, an 8 year old girl visiting as part of a school trip. Children were the most frequent type of visitor to the museum and the most engaged in interactive elements.
Persona:
After discussion, we identified three actionable insights to explore in detail during idea generation activities: visitors don’t interact with the interactive technologies in the way they are designed; top attractions gain attention, while others are often missed; and a lack of opportunities for school children to learn independently negatively impacts on engagement in learning activities. These three pain points reflect the more prominent research findings and formed a basis for discussions leading to a clear problem statement, which ultimately wasn’t a problem at all, but an opportunity to enhance the service
Problem (Opportunity) Statement:
“IoT technology can allow children on school visits greater independence, encouraging engagement in learning”
DEVELOP:
Having converged our thinking to create the above insights and statement, we began the next phase of the by again diverging our thinking again and using a number of techniques to aid our ideate process.
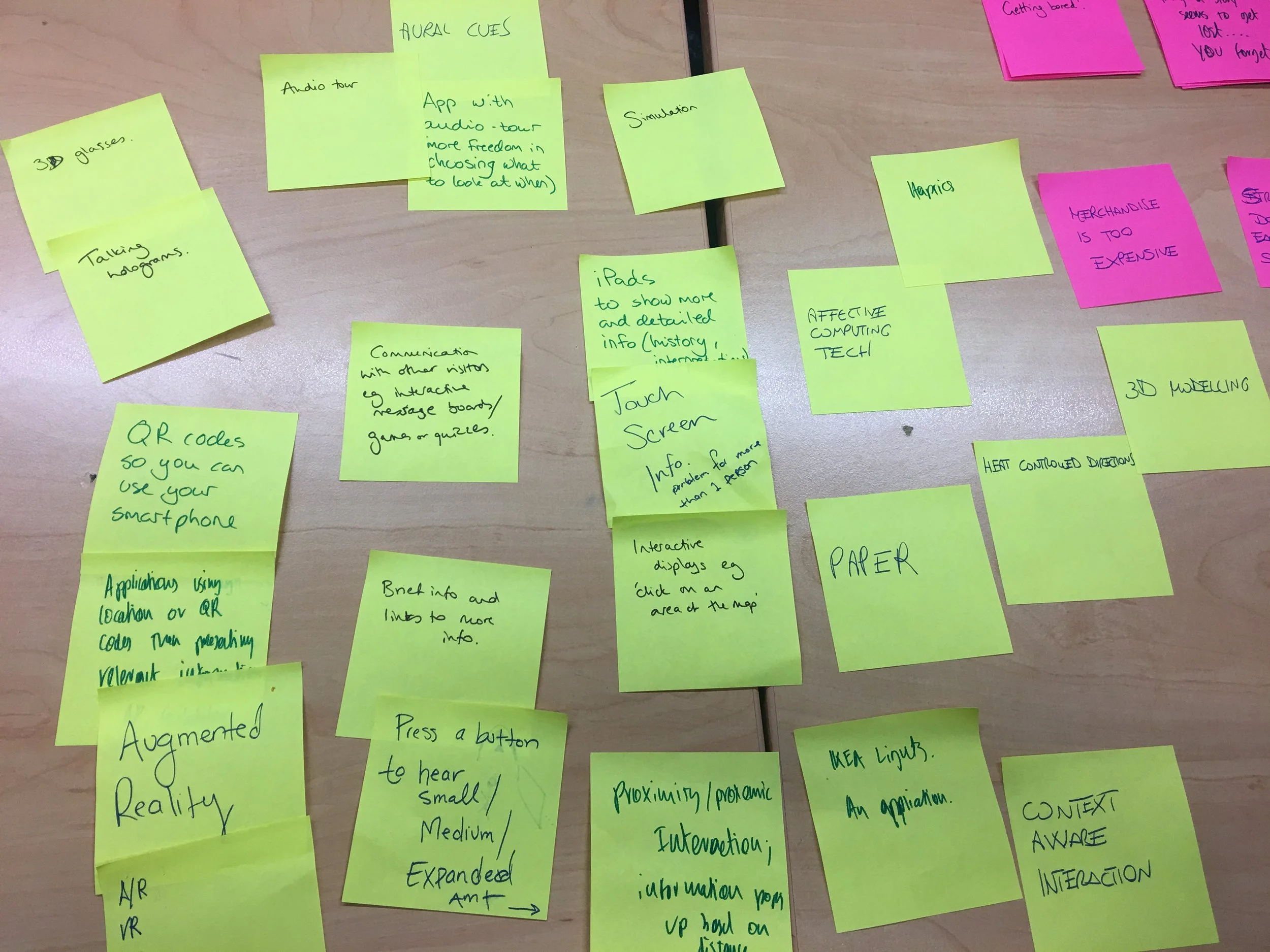
Brainstorming:
Desktop/3D walkthroughs:
Constraint Removal:
DELIVER:
Conceptual Designs:
To determine which aspects we needed to leave behind and which to incorporate into our final idea, we used the ALUo method to help us determine the advantages, limitations and unique qualities of each idea and to discuss collaboratively how we could overcome limitations. We also used our list of requirements to guide our decision-making, for example one of our requirements was that the product should work for novel users and this led us to simplify our ideas.
Detailed Design:
Storyboard
3D Service Design
Touchpoint Prototype